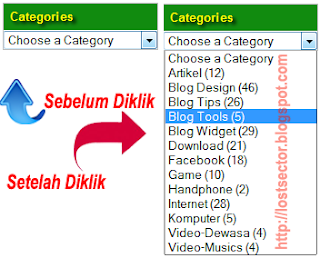
Pada template standard, biasanya label yang ditampilkan hanya berbentuk flat atau standard. Namun tahukah anda bahwa tampilan label standard tersebut bisa dimodifikasi dengan menjadikannya menu dropdown? Untuk pembuktiannya, anda bisa lihat gambar dibawah.
Kostumasi Label Blog Menjadi Dropdown
- Login ke blogger dan lanjutkan dengan mengklik Template » Edit HTML serta jangan lupa untuk mencentang Expand Template Widget.
- Langkah selanjutnya, cari kode di bawah ini :
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
- Jika sudah ketemu, hapus kode tersebut serta semua kode yang mengikut di bawahnya. Contohnya seperti ini :
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
</div>
</b:includable>
</b:widget>
- Kemudian ganti kode tersebut di atas dengan kode di bawah ini :
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select style='width:100%' onchange='location=this.options[this.selectedIndex].value;'>
<option>Choose a Category</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
</div>
</b:includable>
</b:widget>
- Sebelum anda mengklik simpan/save, saya sarankan untuk mengklik pratinjau terelebih dahulu untuk melihat hasilnya dan jika sudah merasa sudah pas, baru anda klik simpan...!!!
Selamat mencoba, Terima kasih dan salam Bloggers...!!!


This comment has been removed by the author.
ReplyDeleteMakasih sob, untuk tutorialnya, berguna banget untuk saya blogger newbie.
ReplyDeleteSalama blogger . . . :D