Untuk tutorial ini, saya akan menjelaskan Bagaimana Cara Membuat dan Mengatur Tabel pada blogger kedalam 2 (dua) bagian, dimana pada bagian pertama saya akan menjelaskan bagaimana cara membuat tabel dan yang kedua adalah cara bagaimana mengatur ukuran, warna dan jarak tabel.
Cara Membuat dan Jenis-Jenis Tabel
Sebelum saya mulai, saya ingin menjelaskan sedikit mengenai element yang terdapat dalam tabel. Sebuah tabel terdiri dari beberapa element pelengkap seperti <table> yang didalamnya terdapat <caption> (Title table), <th> (Header table), <td> (Table Column) dan <tr> (Table Row).
1. Kerangka Table Sederhana (Standard)
Untuk membuat sebuah Tabel sederhana diperlukan 3 (tiga) buah element seperti <table>, <td> dan <tr> sebagai penyusunnya.
Tabel header terbentuk dari penambahan element <th>. Secara default (tanpa penambahan CSS tambahan), biasanya teks yang terdapat didalamnya akan tercetak tebal dan rata tengah (center).
Element <caption> adalah sebuah element pada tabel untuk menambahkan judul kedalam tabel yang penempatannya tepat di bawah element <table> dan textnya secara otomatis akan rata tengah.
Ada dua cara menggabungkan sel table, yaitu vertical (marge row) dan horizontal (marge coloumn). Attribut yang digunakan pun ada dua, rowspan dan colspan.
Menambahkan attribut colspan="2" pada element <td> berarti anda akan menggabungkan 2 cell column atau cell horizontal menjadi satu dan yang saya beri tanda warna biru diatas harus anda hapus. Nah, hal ini juga berlaku untuk penggabungan 2 sell row (vertical) dengan menambahkan attribut rowspan="2" dan menghapus table yang berada di bawahnya. Untuk menggabungkan 3 atau lebih sel menjadi satu, maka ganti angka 2 menjadi 3 dan seterusnya.
1. Kerangka Table Sederhana (Standard)
Untuk membuat sebuah Tabel sederhana diperlukan 3 (tiga) buah element seperti <table>, <td> dan <tr> sebagai penyusunnya.
<table border="1">2. Tabel Header
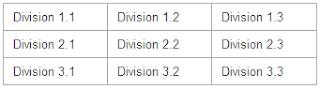
<tr><td>Division 1.1</td><td>Division 1.2</td><td>Division 1.3</td></tr>
<tr><td>Division 2.1</td><td>Division 2.2</td><td>Division 2.3</td></tr>
<tr><td>Division 3.1</td><td>Division 3.2</td><td>Division 3.3</td></tr>
</table>
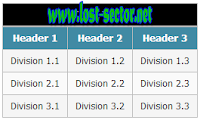
Tabel header terbentuk dari penambahan element <th>. Secara default (tanpa penambahan CSS tambahan), biasanya teks yang terdapat didalamnya akan tercetak tebal dan rata tengah (center).
<table border="1">3. Menambahkan Judul Tabel
<tbody>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td>Division 1.1</td><td>Division 1.2</td><td>Division 1.3</td></tr>
<tr><td>Division 2.1</td><td>Division 2.2</td><td>Division 2.3</td></tr>
<tr><td>Division 3.1</td><td>Division 3.2</td><td>Division 3.3</td></tr>
</tbody>
</table>
Element <caption> adalah sebuah element pada tabel untuk menambahkan judul kedalam tabel yang penempatannya tepat di bawah element <table> dan textnya secara otomatis akan rata tengah.
<table border="1">4. Menggabungkan Sel-Sel (Marge Cell) Tabel
<caption>HEADER TITLE</caption>
<tbody>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td>Division 1.1</td><td>Division 1.2</td><td>Division 1.3</td></tr>
<tr><td>Division 2.1</td><td>Division 2.2</td><td>Division 2.3</td></tr>
<tr><td>Division 3.1</td><td>Division 3.2</td><td>Division 3.3</td></tr>
</tbody>
</table>
Ada dua cara menggabungkan sel table, yaitu vertical (marge row) dan horizontal (marge coloumn). Attribut yang digunakan pun ada dua, rowspan dan colspan.
- Marge Cell Colspan
<table border="1">Catatan :
<caption>HEADER TITLE</caption>
<tbody>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td colspan="2">Division 1.1</td><td>Division 1.2</td><td>Division 1.3</td></tr>
<tr><td>Division 2.1</td><td>Division 2.2</td><td>Division 2.3</td></tr>
<tr><td>Division 3.1</td><td>Division 3.2</td><td>Division 3.3</td></tr>
</tbody>
</table>
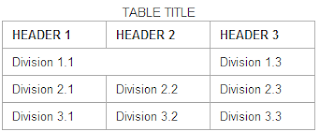
Menambahkan attribut colspan="2" pada element <td> berarti anda akan menggabungkan 2 cell column atau cell horizontal menjadi satu dan yang saya beri tanda warna biru diatas harus anda hapus. Nah, hal ini juga berlaku untuk penggabungan 2 sell row (vertical) dengan menambahkan attribut rowspan="2" dan menghapus table yang berada di bawahnya. Untuk menggabungkan 3 atau lebih sel menjadi satu, maka ganti angka 2 menjadi 3 dan seterusnya.
- Marge Cell Rowspan
<table border="1">
<caption>HEADER TITLE</caption>
<tbody>
<tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr>
<tr><td rowspan="2">Division 1.1</td><td>Division 1.2</td><td>Division 1.3</td></tr>
<tr><td>Division 2.1</td><td>Division 2.2</td><td>Division 2.3</td></tr>
<tr><td>Division 3.1</td><td>Division 3.2</td><td>Division 3.3</td></tr>
</tbody>
</table>
Mengatur dan Mendesain Tampilan Tabel
Mengubah tampilan sebuah tabel dengan merubah warna border, background, tulisan atau mengatur jarak serta perataan text cukup menambahkan beberapa pengaturan pada kode CSS yang terdapat di dalam template.table, th, td {
border:1px solid #ccc;
border-collapse:collapse;
font:normal normal 13px/1.4 Arial,Sans-Serif;
color:#333;
padding:.4em 0;
text-align:left;
background:#fff;
width:100%;
}
| Attribut | Penjelasan |
|---|---|
| table, th dan td | pengaturan tabel secara keseluruhan |
| border: | mengatur warna dan ukuran border |
| border-collapse: | jika attribut ini tidak diberikan, maka table akan terlihat tidak rapat |
| font: | mengatur jenis dan ukuran huruf |
| color: | mengatur warna huruf yang terdapat di dalam table |
| padding: | mengatur jarak antara tabel dengan border |
| text-align: | pengaturan untuk perataan huruf (rata tengah, kiri, dan kanan) |
| background: | mengatur warna latar belakang tabel |
| width: | mengatur lebar tabel secara keseluruhan |
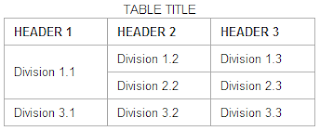
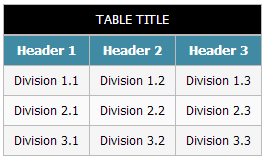
Nah, di bawah ini adalah contoh tabel dengan pengaturan element yang terpisah-pisah dan itu berarti anda bisa melakukan pengaturan perbagian, mulai dari pengaturan judul, header, border, background dan seterusnya.
table {Demo / hasil dari modifikasi kode CSS tabel di atas seperti terlihat pada gambar di bawah ini.
border-collapse:collapse;
}
table tr {
background:#fafafa;
}
table caption {
background:#000;
vertical-align:top;
padding:5px 10px;
border:1px solid #bbb;
color:#fff
}
table th, table td {
vertical-align:top;
padding:5px 10px;
border:1px solid #bbb;
}
table tr:nth-child(even) {
background:#f5f5f5;
}
table th {
background:#418AA4;
color:#fff;
font-weight:bold;
}








thx bantuanya bro...
ReplyDeletesaya ambil beberapa trik dari pos ini.....
silakan bekunjung balik ke singaraja-pulsa.blogspot.com