Cara Menambahkan Widget Contact Form di Sidebar Blog Blogger - Wah ada yang baru nih, apa tuh ? Widget Contact Form (Formulir Kontak) Sidebar Blogger ! Setelah memperbarui HTML Editor dan implementasi komentar google+ kedalam blogger beberapa waktu yang lalu, hari ini tanggal 18 Mei 2013 Google (blogger.com) resmi merilis sebuah widget contact form yang bisa ditempatkan pada sidebar blog blogger.
Fitur widget ini hampir sama dengan formulir kontak yang pada umumnya sering kita jumpai, yang didukung oleh 3 kolom diantaranya nama, email dan pesan. Pesannya sendiri akan dikirim ke alamat email yang terdaftar di blogger yang bersangkutan. Kelebihan lain yang dimiliki adalah tidak di dilengkapi oleh kode capctha sehingga memudahkan pengunjung untuk mengirimkan pesan kepada adimin blogger tersebut. Tetapi hal ini akan memberikan dampak yang negatif karena ini bisa digunakan oleh orang-orang yang tidak bertanggung jawab untuk melakukan spammer ke email admin.

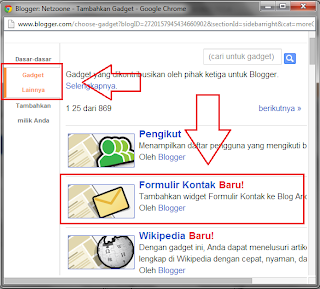
Setelah anda melihat gambar screenshoot di atas dan tertarik untuk memasangnya di sidebar blog anda, anda bisa mengikuti langkah-langkah berikut ini.
Langkah #1 : Login ke akun blogger anda
Langkah #2 : Di Dashboard, klik Tata Letak » Tambahkan Gadget
Langkah #3 : Klik tab Gadget di bawah tab Dasar-dasar.

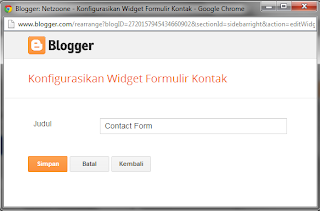
Langkah #4 : Selanjutnya pilih "Formulir Kontak" dan Lanjutkan Konfigurasi jika anda memerlukannya.

Langkah #5 : Klik Simpan kemudian refresh blog anda dan lihat hasilnya.

Wah terimakasih sob infonya, nanti saya coba.
ReplyDeleteUntuk menaruhnya di postingan bisa gak ya mas.
ReplyDeleteBisa, namun tutorialnya mungkin kedepannya baru sy buat!
Deletemalam mas.. ni saya makai di Artikel pendidikan . tapi kenap gak berfungsi ya. ada solusinya gak?
ReplyDelete