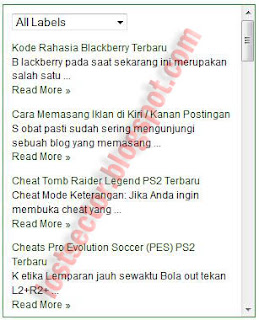
Bagi para blogger, suatu blog rasanya belum lengkap tanpa ada suatu widget atau sidebar yang menarik dan enak dipandang... Apalagi jika para blogger menginginkan suatu widget terbaru dengan fitur yang berbeda dari fitur-fitur blog yang lain. Nah pada kesempatan kali ini saya akan menjelaskan tentang Membuat Recent Post Keren Berdasarkan Label. dan dibawah ini merupakan gambarnya.
Gambar di atas merupakan contoh widget yang akan kita bahas pada kesempatan kali ini. Well, langsung saja kita mulai tutorial pembuatan Widget Recent Posts Keren Berdasarkan Label ini... Perhatikan langkah-langkah berikut :
- Login Ke blogger
- Pilih Tata Letak > Tambah Gadget > HTML/JavaScript
- Copy dan paste kode di bawah ini
<div style="overflow:auto;width:100%px;height:300px;padding:10px;border:1px solid #000000">
<span id="pbl_labels"></span>
<div id="pbl_posts"> Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 10;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script src="http://lostsector-project.googlecode.com/files/recent-bedasarkan-label.js">
</script><script src="http://alamat.blogsobat.com/feeds/posts/default?alt=json-in-script callback=onLoadFeed&max-results=500">
</script></div>
Keterangan :
- Warna Merah - Tinggi widget [Silahkan sobat sesuaikan]
- var jumlah_maksimum_post = 10; adalah jumlah maksimal posts yang ditampilkan
var dengan_ringkasan = true; - Menampilkan ringkasan, jika tidak ingin menampilkan ringkasan, ganti menjadi "false" - var jumlah_karakter_ringkasan = 100; - Jumlah karakter ringkasan yang akan ditampilkan
- Warna Biru, ganti dengan URL blog sobat
- Langkah selajutnya, simpan dan lihat hasilnya...!!!


simpel..tapi keren gan..hehehe
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete